Position sticky
position - CSS: Cascading Style Sheets | MDN - MDN …. A stickily positioned element is an element whose computed position value is sticky. Its treated as relatively positioned until its containing block crosses a specified threshold (such as setting top to value other than auto) within its flow root (or …. How does the "position: sticky;" property work? - Stack …. A question and answers site for web developers to share and discuss their code. The web page explains the basics of position sticky, a hybrid of relative and …. How To Create a Sticky Element - W3Schools. An element with position: sticky; is positioned based on the users scroll position position sticky. A sticky element toggles between relative and fixed, depending on the scroll position. It is …. position: sticky; | CSS-Tricks - CSS-Tricks. Learn how to use position: sticky; to create sticky headers and footers that stick to the top or bottom of the screen when they reach a certain height position sticky. See …. How To Make Elements Stick with CSS position: sticky position sticky. Learn how to use the CSS position property with the sticky value to make elements stick when the scroll reaches a certain point. …
αποτελέσματα εσπα κδαπ
. How To Make CSS Position Sticky: Tutorial With Examples position sticky. Learn how to use the CSS position sticky property to make elements stick to the viewport or a fixed position when they reach a certain offset. See the difference between position sticky and position fixed, …. CSS Layout - The position Property - W3Schools. sticky Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set firstvodacom tanzania unlimited internet
. They …. How to Use CSS Position Sticky - HubSpot Blog position sticky. A sticky element is positioned relative to its initial position in the HTML flow, until it crosses a threshold in the viewport (in other words, the user scrolls past a certain point on the page). At that point, the …. CSS position property - W3Schools position sticky. Learn how to position an element using the position property, which specifies the type of positioning method (static, relative, absolute, fixed, or sticky). See the syntax, values, …dantela la metru
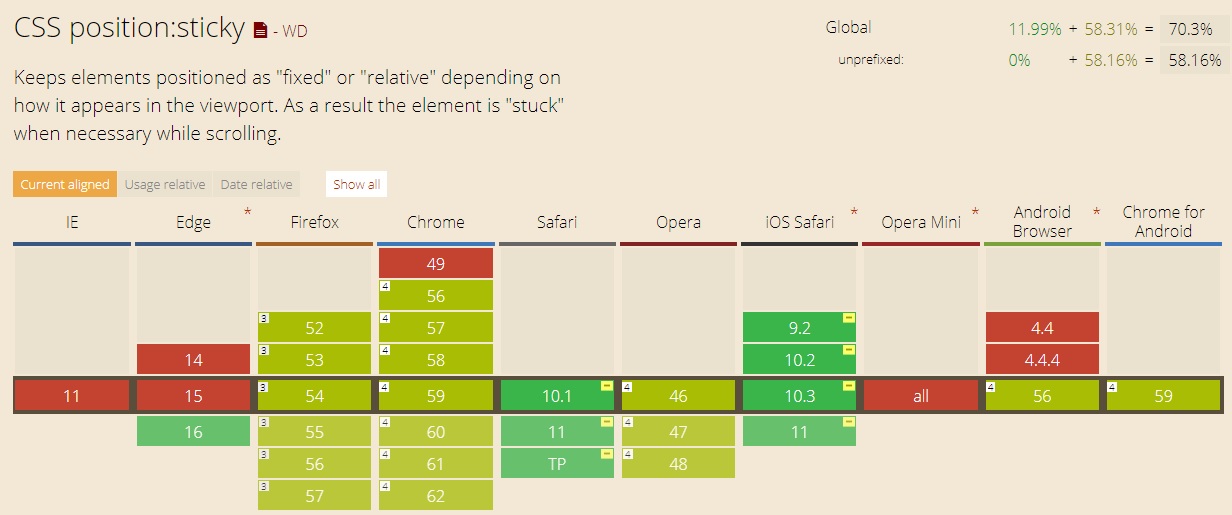
. Positioning - Learn web development | MDN - MDN Web … position sticky. When we add position: sticky to the <dt> element, along with a top value of 0, supporting browsers will stick the headings to the top of the viewport as they reach …. CSS position:sticky - Can I use. KaiOS Browser. Any ancestor between the sticky element and its user-scrollable container with overflow computed as anything but visible / clip will effectively …κληρώσεις europa
. CSS position sticky - CSS Challenges. There is no default direction for sticky so you need to define it position sticky. position:sticky consider the parent element (containing block) as a referencedub lx1

vjersha per mesuesen time te dashur
. Position an element at the top of the viewport, from edge to edge, but only after you scroll past it. The .sticky-top utility uses CSS’s position: sticky, which isn’t fully supported in all browsers.

angelo po fx61e3
. Fixed top . Position an element at the top of the viewport, from edge to edge. Be sure you understand the ramifications of fixed position in your project; you may need to add additional CSS.. position: sticky;の仕組みや実際の使い方をやさしく解説 | コリス. position: sticky;とは、ヘッダやナビゲーション、サイドバーなど指定した要素をスクロールした際にぴたっと指定した位置に貼り付ける(スティッキー)便利なプロパティです。 position: sticky;の基礎知識、機能の仕組み、そして実際にどのようなコードで機能し、機能しないのか、便利な使い方 .. Difference between position:sticky and position:fixed? position sticky. Without going into specific details, position: sticky basically acts like position: relative until an element is scrolled beyond a specific offset, in which case it turns into position: fixed, causing the element to "stick" to its position instead of being scrolled out of view position sticky. It eventually gets unstuck as it gets scrolled back toward its . position stickyсблъсък 8 епизод бг суб
. css - position:sticky is not working - Stack Overflowesq serabi boxca
. 79. The 2 most common culprits why position: sticky; might not work are: You havent defined top: 0;, bottom: 0;, left: 0 or something similar. One of the parents of your sticky element has overflow (x or y) set to hidden, scroll, auto or flex position sticky. For me it was the first one. Share.. Solution to why CSS ‘position: sticky’ is not working - DEV …. However when I added the mobile menu which transitioned in from the right, the sticky header broke. Could not understand why! Turns out sticky does not play nicely with most overflow values. If you are trying to use position: sticky and it is not working, it is because one of the elements wrapping it is using overflow with a value of hidden .. Creating sliding effects using sticky positioning | CSS-Tricks. Sticky elements are predominantly used for keeping something shown on the screen throughout scrolling. As cool as that is, we can also hide elements in the same way! position sticky. Here’s a typical (um) sticky situation: See the Pen position:sticky (CSS) by Preethi Sam (@rpsthecoder) on CodePen position sticky. Sticky elements (position: sticky;) are very similar …. How to control z-index of a child of a sticky element. sticky element will create a stacking context thus all the elements inside cannot be placed relatively to element outside this stacking context. You have to modify the z-index of the first container so its above the second one with all its child element. .square { height: 100px; width: 100px; position: absolute; background-color: red; /*z .. How to Use Position: Sticky for Sidebars with Pure CSS and …. Step 1 — Using position: sticky. The specification for using position: sticky requires a direction like top or bottom to be specified with a value other than auto. An example of CSS class using this property looks like this:.sticky {position: sticky; top: 0;} To experience position: sticky, you can create a new project directory: mkdir .. Can I usepensiunea bucura
. Support tables for HTML5, CSS3, etc position sticky. Third party tools position sticky. The CanIUse Embed — Add support tables to your site. Caniuse Component — Add support tables to your presentations. Caniuse command line tool position sticky. Doiuse.? — Lint your CSS to check what features work. I want to use — Select multiple features and see what % of users can use them. See full list.. pure CSS multiple stacked position sticky? - Stack Overflow. Sorted by: 69 position sticky. You need to make all the elements to stick to the same container (containing block) by adding some offsets
khasiat surah al waqiah
malayalam movie rulz
finmart financial services
2018/19 tanév szünetek
özge öz nar çiçeğim indir
nafila 23eme nuit ramadan 2023
15000 dollar berapa rupiah
bakhátkészítő
surah al waqiah arab latin